常用的php、js、mysql等功能代码集中贴,实时更新中。。。
1、页面加载后 通过id 添加点击事件,点击后进行页面跳转window.onload=function(){varelement=document.getElementById('tzqyweixin');if(element){ele
52、phpmyadmin:1440秒的闲置时间,您已自动退出
解决方法如下:
修改php.ini,找到
session.gc_maxlifetime = 1440
将数值改大就行了,然后使之生效
试验了一下,结果不好使。
最终解决方案:
找到 phpMyAdmin / libraries / config.default.php 文件,打开,修改
$cfg['LoginCookieValidity'] = 1440;
将1440修改成更大的值即可。
sudo lnmp reload ----- 编辑完,重启一下配置
51、uni-icons图标大全:
https://en.uniapp.dcloud.io/component/uniui/uni-icons.html
50、查看当前thinkphp版本号的方法:
var_dump(THINK_VERSION);
49、Mysql函数date_format,from_unixtime 详解
时间转换是数据库读取数据时经常碰到的操作,下面总结了一下常用的转换方法:
1.DATE_FORMAT(date,format)
根据format字符串格式化date值。下列修饰符可以被用在format字符串中:
%M 月名字(January……December)
%W 星期名字(Sunday……Saturday)
%D 有英语前缀的月份的日期(1st, 2nd, 3rd, 等等。)
%Y 年, 数字, 4 位
%y 年, 数字, 2 位
%a 缩写的星期名字(Sun……Sat)
%d 月份中的天数, 数字(00……31)
%e 月份中的天数, 数字(0……31)
%m 月, 数字(01……12)
%c 月, 数字(1……12)
%b 缩写的月份名字(Jan……Dec)
%j 一年中的天数(001……366)
%H 小时(00……23)
%k 小时(0……23)
%h 小时(01……12)
%I 小时(01……12)
%l 小时(1……12)
%i 分钟, 数字(00……59)
%r 时间,12 小时(hh:mm:ss [AP]M)
%T 时间,24 小时(hh:mm:ss)
%S 秒(00……59)
%s 秒(00……59)
%p AM或PM
%w 一个星期中的天数(0=Sunday ……6=Saturday )
%U 星期(0……52), 这里星期天是星期的第一天
%u 星期(0……52), 这里星期一是星期的第一天
%% 一个文字“%”。
48、thinkphp的方法中如何引入phpqrcode三方库,直接上代码
include 'native_pay_v3/phpqrcode/qrlib.php';
//生成卡密的二维码开始
$code_url = '';
$size = 10; // 二维码尺寸
$margin = 2; // 二维码边距
$tempDir = 'native_pay_v3/temp/'; // 临时目录
if (!file_exists($tempDir)) {
mkdir($tempDir);
}
$filename = $tempDir .$params['km_no']. '.png';
$qrcode = new QRcode();
ob_clean(); //这个很重要
$qrcode::png($code_url, $filename, QR_ECLEVEL_L, $size, $margin);
//生成卡密的二维码结束47、微信小程序对接企业微信客服
在企业微信-》应用管理-》微信客户里面绑定微信小程序,在微信小程序-》客服里面绑定企业微信,然后调用
wx.openCustomerServiceChat({
extInfo: {url: ''},
corpId: '',
success(res) {}})或者
uni.openCustomerServiceChat({
extInfo: {url: ''},
corpId: '',
success(res) {}})参考链接:https://developer.work.weixin.qq.com/document/path/94739
46、Vue中的watch和mounted的区别
功能不同:watch是用来监听数据的变化,当数据变化时执行异步操作或开销较大的操作;
而mounted是在Vue实例被挂载到DOM后执行的函数,主要用于初始化数据和操作DOM。
执行时间不同:watch是当数据变化时执行,而mounted是在组件被挂载到页面上后执行。
总的来说,watch更适合用来监听数据的变化并执行异步操作,而mounted更适合用来在组件被挂载后进行初始化操作。
45、百度地图根据地址获取地址的经纬度
//获取用户地址的经纬度
public function getAddressLngLat() {
$user = auth_user();
$user_address = Db::name('shopro_user_address')->where('user_id',$user->id)->find();
if($user_address['jd']){
$this->success('获取成功', $user_address);
die;
}else{
$address = $user_address['province_name'].$user_address['city_name'].$user_address['district_name'].$user_address['address'];
$result = [];
$url = "https://api.map.baidu.com/geocoding/v3/?address=" . urlencode($address) . "&output=xml&ak=你的百度地图的ak";
$xml = file_get_contents($url);
//file_put_contents('baidu.txt',$xml);
if ($xml === FALSE) {
echo "HTTP请求失败
";
return null;
}
try {
$doc = new DOMDocument();
@$doc->loadXML($xml); // 使用@抑制解析XML时可能产生的警告
$xpath = new DOMXPath($doc);
$lngList = $xpath->query("//location/lng");
$latList = $xpath->query("//location/lat");
if ($lngList->length > 0 && $latList->length > 0) {
$lng = $lngList->item(0)->nodeValue;
$lat = $latList->item(0)->nodeValue;
$result['jd'] = $lng;
$result['wd'] = $lat;
Db::name('shopro_user_address')->where('user_id',$user->id)->update($result);
} else {
echo "无法从XML中提取经纬度信息
";
return null;
}
} catch (Exception $e) {
echo "解析XML异常: " . $e->getMessage() . "
";
return null;
}
$this->success('获取成功', $result);
}
}44、高德地图根据地址获取地址的经纬度
// 地址转坐标示例(使用高德API)
function addressToCoordinates($address) {
$apiKey = "your_api_key";
$url = "https://restapi.amap.com/v3/geocode/geo?key=$apiKey&address=" . urlencode($address);
$response = json_decode(file_get_contents($url), true);
if ($response['status'] == '1' && !empty($response['geocodes'])) {
list($lon, $lat) = explode(',', $response['geocodes'][0]['location']);
return [(float)$lon, (float)$lat];
}
throw new Exception("地址解析失败:{$response['info']}");
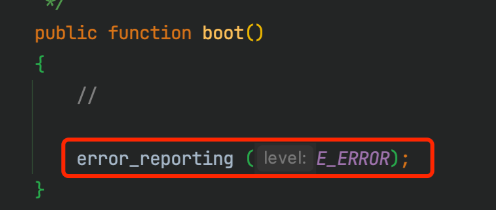
}43、Trying to access array offset on value of type null
答:出现这个问题的原因是:php版本7.4以后PHP解析器会对null类型的下标访问直接报错
解决办法:在方法里面添加 error_reporting (E_ERROR);

42、uniapp如何监听页面返回的操作?
onBackPress() {
// 你的逻辑代码,例如显示确认对话框,或者阻止默认行为等
console.log('返回键被按下');
uni.setStorageSync("refresh",2);
//return true; // 如果返回true,则执行默认的后退操作;如果返回false,则不执行默认的后退操作。
},41、order_sn字段是索引字段,之前全部是数字,后面我需要在数字前面加上字母,使用save()插入记录的时候报错:
SQLSTATE[42S22]: Column not found: 1054 Unknown column 'wx202511525490012829008000' in 'field list'
怎么改都是报这个错误,后面发现order_sn的值必须全部一致,但是我不可能把之前的订单号全部改了,那数据不就错乱了。
所以放弃在order_sn前面加字母的想法,改成新增一个字段来保存字母把
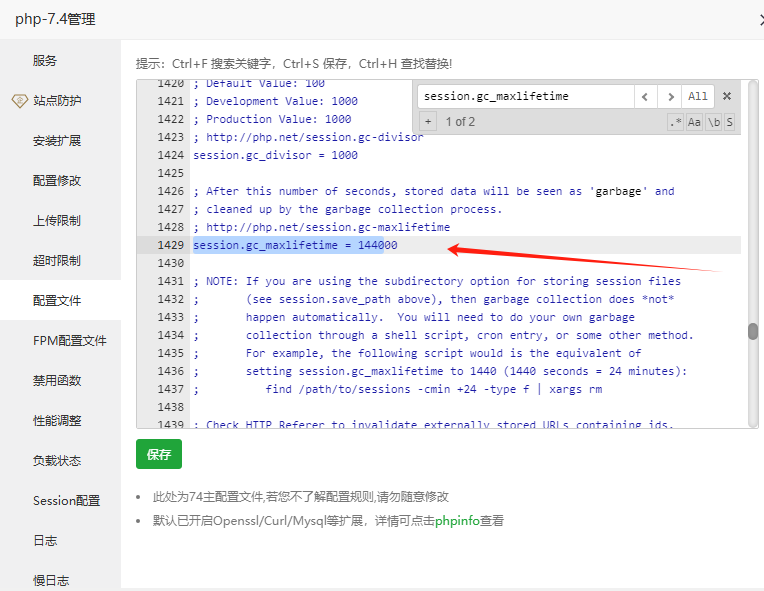
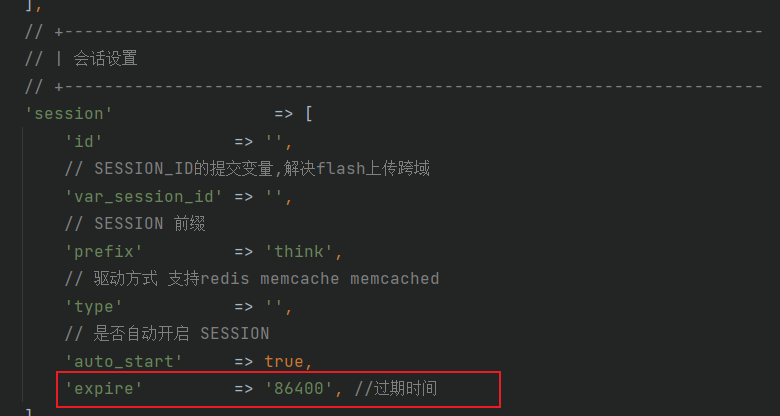
40、fastadmin后台老是登录后很快就自动退出,解决办法:
找到php.ini配置文件,找到文件里面的session.gc_maxlifetime = 1440,这句表示session值24分钟后过期,所以登录后很快就会
退出,设置成session.gc_maxlifetime = 144000就行了,session有效期40个小时

上面设置后如果不管用的话,找到config.php文件或者session.php文件,添加'expire' => '86400';(过期时间为24小时)

39、fastadmin,后台列表页,第一项隐藏掉删除按钮的代码:
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate,
formatter:function (value, row, index) {
var that = $.extend({}, this);
//console.log(index);
if(index == 0 || index == 1){
$(table).data("operate-del", null); // 列表页面隐藏 .编辑operate-edit - 删除按钮operate-del
}
that.table = table;
return Table.api.formatter.operate.call(that, value, row, index);
}
}找到列表页对应的js文件,加上上面的代码即可
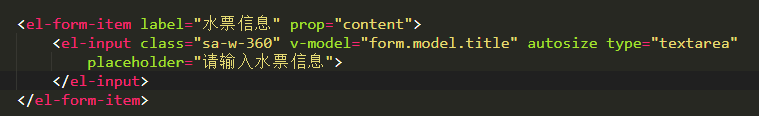
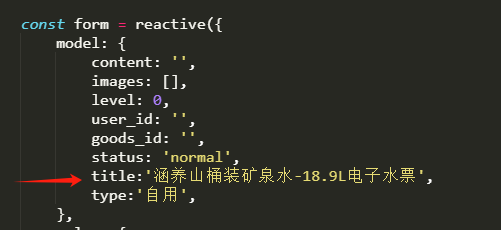
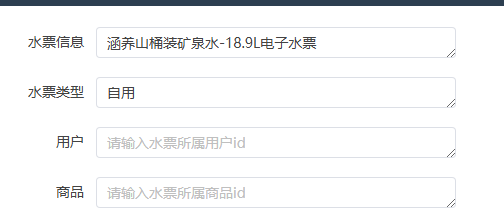
38,fastadmin的e-input如何设置默认值
首先找到e-input绑定的变量,假设是v-model="form.model.title",在这个模版文件对应的js文件里面下面的位置加上title,然后设置默认值即可



37、由于目标计算机积极拒绝,无法连接。
网站搭建好后,打开页面报这个错误,是因为redis没有开启,打开redis即可

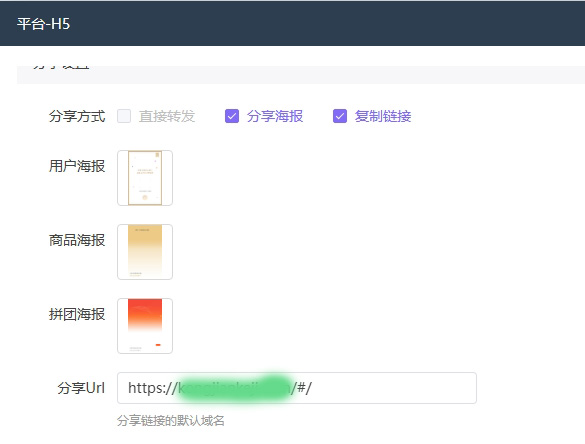
36、shopro商城分享二维码注册后无法绑定上下级?
首先系统功能是正常的,没有问题,出现无法绑定上下级的原因是后台分享url设置不对,正确分享url是:https://xxx.com/#/

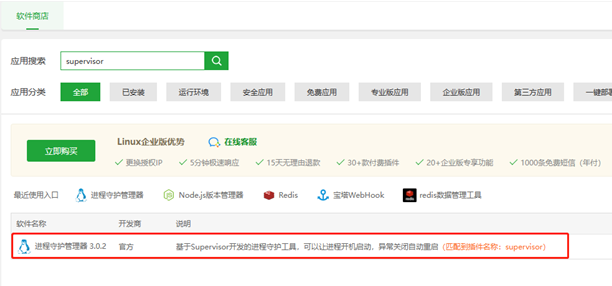
35、 hinkQueue::push,队列不执行是什么原因?
原因就是需要在宝塔安装supervisor,也就是进程守护管理器

安装完之后,再添加好进程,让进程跑起来,队列就能顺利的执行了。
34、js公历农历转换
//e:0(公历),1(农历);t:年;a:月;r:日
function d2(e, t, a, r) {
var n = t,
i = a,
s = r,
d = [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334, 365, 396, 0, 31, 60, 91, 121, 152, 182, 213, 244, 274, 305, 335, 366, 397];
if (0 == e) {
var o = parseInt(n),
c = parseInt(i),
m = parseInt(s),
v = c - 1,
u = l(o),
_ = o - 1940,
y = d[14 * u + v] + m,
g = y + b[_].BaseKanChih,
p = g % 60;
if (p = p < 22 ? 22 - p: 82 - p, p += 3, p < 10 && (p += 60), y <= b[_].BaseDays) {
_--;
var f = o - 1;
u = l(f),
v += 12,
y = d[14 * u + v] + m
} else var f = o;
var h = b[_].BaseDays;
for (L = 0; L < 13; L++) {
var w = h + b[_].MonthDays[L] + 29;
if (y <= w) break;
h = w
}
var D = L + 1,
A = y - h,
M = b[_].Intercalation;
return 0 != M && D > M && --D == M && (D = -M),
D > 12 && (D -= 12),
{
yy: f,
mm: D,
dd: A
}
}
var f = parseInt(n),
D = parseInt(i),
A = parseInt(s),
_ = f - 1940,
M = b[_].Intercalation,
S = D;
0 != M && (S > M ? S++:S == -M && (S = M + 1)),
S--;
for (var y = 0,
L = 0; L < S; L++) y += b[_].MonthDays[L] + 29;
y += b[_].BaseDays + A;
for (var u = l(f), L = 13; L >= 0 && !(y > d[14 * u + L]); L--);
var m = y - d[14 * u + L];
if (L <= 11) var o = f,
c = L + 1;
else var o = f + 1,
c = L - 11;
return {
yy: o,
mm: c,
dd: m
}
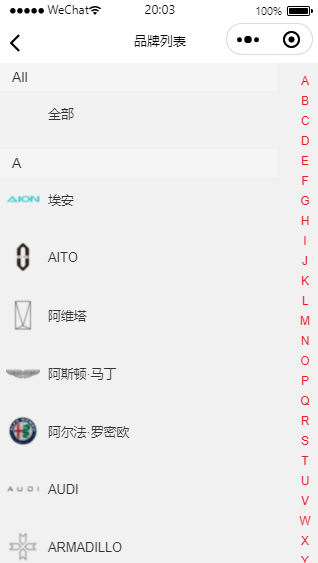
}33、微信原生小程序,调用汽车品牌列表,提示:setData数据传输长度2077kb,存在有性能问题
答:通过仔细排查,发现后端调用汽车品牌数据时,代码存在逻辑问题,导致大量数据重复,修复后,再去前端修改展示代码即可

public function getBrandList()
{
$BrandModel = new BrandModel();
$brandlist = $BrandModel->getBrandlistgroup(array('enabled'=>1));
//print_r($brandlist);die;
if (!$brandlist ) {
throw new MissException([
'msg' => '请求不存在',
'errorCode' => 40000
]);
}
$i = 0 ;
/*
foreach ($brandlist as $k=>$v)
{
$list = $BrandModel->getListByWhere(array('enabled'=>1,'firstname'=>$v['firstname']),'sort desc');
$brandlist[$i]['firstname'] = $v['firstname'];
$brandlist[$i]['brandlist'] = $list;
unset($list);
$i++;
}
*/
return json_encode($brandlist);
} <view class="cities" wx:for="{{brandlist}}" wx:for-index="i" data-name="{{item.name}}" data-id="{{item.id}}" bindtap='selectbrand2' data-target="DrawerModalR">
<view wx:if="{{brandlist[i].firstname!=brandlist[i-1].firstname}}" class="current" id="{{item.firstname}}">{{item.firstname}}</view>
<view class="city_type">
<!--<view class="brandlist_new" wx:for="{{item.brandlist}}" wx:for-item="itemName" data-name="{{itemName.name}}" data-id="{{itemName.id}}" bindtap='selectbrand2' data-target="DrawerModalR">-->
<view class="brandlist_new">
<view class="img">
<image src="{{item.thumb}}"></image>
</view>
<view class="brandname">{{item.name}}</view>
</view>
</view>
</view>32、多个相同的uniapp的支付宝小程序,有一个编译时总是报错,其他的编译正常
答:编译时报错的,文件夹名称包含中文和空格,把中文改成英文,去掉空格再次编译,恢复正常
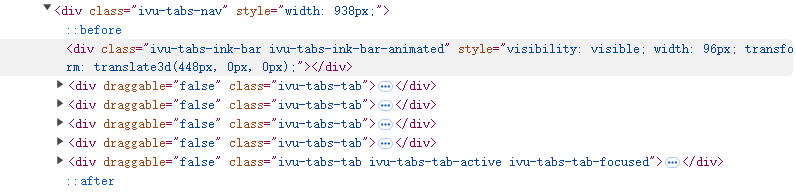
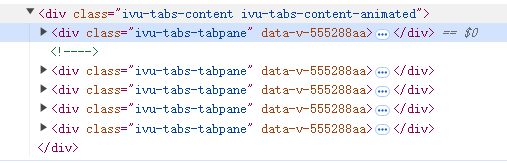
31、点击导航栏,页面滑动到对应的位置
<script>
$('.ivu-tabs-tab').on('click',function(){ //点击导航栏class=ivu-tabs-tab的多个栏目中的一个
$('.ivu-tabs-tab').removeClass('ivu-tabs-tab-active ivu-tabs-tab-focused');
$(this).addClass('ivu-tabs-tab-active ivu-tabs-tab-focused'); //切换到当前栏目
var index = $(this).index()-1;
console.log(index);
if(index == 1){
$('.ivu-tabs-ink-bar').css('transform','translate3d(112px, 0px, 0px)');
}else if(index == 2){
$('.ivu-tabs-ink-bar').css('transform','translate3d(224px, 0px, 0px)');
}else if(index == 3){
$('.ivu-tabs-ink-bar').css('transform','translate3d(336px, 0px, 0px)');
}else if(index == 4){
$('.ivu-tabs-ink-bar').css('transform','translate3d(448px, 0px, 0px)');
}else if(index == 0){
$('.ivu-tabs-ink-bar').css('transform','translate3d(0, 0px, 0px)');
}
$('html, body').animate({ //页面滑动到栏目对应的内容
scrollTop: $('.ivu-tabs-tabpane:eq('+index+')').offset().top
}, 500); // 1000是动画持续时间,单位为毫秒
});
//页面滑动到指定位置后,固定导航栏到屏幕上
window.addEventListener('scroll', function() {
var halfway = window.innerHeight / 2; // 获取视口高度的一半
var element = document.getElementById('ivu-tabs-sticky'); // 获取目标元素
var distanceFromTop = element.getBoundingClientRect().top + 290; // 获取元素距离顶部的距离
if (distanceFromTop <= halfway) {
// 如果元素距离顶部的距离小于或等于视口高度的一半,则改变CSS
//element.style.backgroundColor = 'blue';
$('#ivu-tabs-sticky').addClass('ivu-affix');
$('.ivu-tabs-nav').css('width','938px')
} else {
element.style.backgroundColor = 'white'; // 默认或其他背景色
$('#ivu-tabs-sticky').removeClass('ivu-affix');
}
});
</script>


30、shopxo的支付宝小程序配置授权登录的流程:
1)下载秘钥工具:https://opendocs.alipay.com/common/02kipk?pathHash=0d20b438
2)安装后打开秘钥工具,生成应用公钥和应用私钥

3)进入支付宝小程序的开发者后台,在开发设置-接口加签方式里面,输入生成的应用公钥,然后会自动生成支付宝公钥

4)把应用公钥、应用私钥、支付宝公钥填入到shopxo的后台支付宝小程序里面,就可以了!
5)参考页面:https://blog.csdn.net/qq363685855/article/details/142797733
29、微信jssdk将网页分享给好友,图标不显示,是因为公众号没认证,缺少权限,还有一个就是使用新接口wx.updateAppMessageShareData,不使用老接口wx.onMenuShareAppMessage

参考页面:https://blog.csdn.net/weixin_54000091/article/details/125068766
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
https://blog.csdn.net/a466783352/article/details/102410217
28、算命网站测算结果页,微信内打开自动跳转到微信登录页,如何取消?
/control/ctl_ffsm_h5_index.php,第26行:$this->wxlogin($return_url);//微信自动登陆,注释掉即可
27、php的curl方法访问网址时,直接返回0的状态码,是什么原因?
答:
26、No input file specified.
将伪静态规则,index.php后面加上一个问号(?)保存就可
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>25、uniapp的h5和小程序调试报错:TypeError: (void 0) is not a function,import.meta.globEager
产生这个报错,导致h5端和微信小程序端跑不起来,原因如下:
import.meta.globEager已经被废弃,所以找到对应文件,
将 const files = import.meta.globEager('./*.js'); 改成 const files = import.meta.glob('./*.js', { eager: true }) 即可
24、layer.open弹出的窗口不居中,甚至看不到的解决方法就是加上offset,手动定义距离顶部的距离
layer.open({
type: 2,
area: ['413px', '410px'],
title:false,
shadeClose: true,
offset: '1113', // 弹窗居中
content:[document.getElementById("webhttp").innerHTML+'/tem/tclogin.php', 'no']
});23、thinkphp,apache下的伪静态规则:
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>22、PHP中有一个strip_tags()函数,可以去除HTML标签,得到纯文本格式的字符串
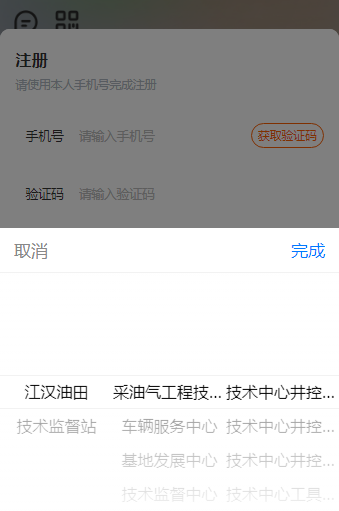
21、uniapp(vue3)+ php 三级会员分组筛选,效果图如下:

看完效果图,直接上代码,前端:
第一部分:
<uni-forms-item name="group_id" label="会员分组"> <!-- 多列 -->
<picker mode="multiSelector" @columnchange="bindMultiPickerColumnChange" :value="multiIndex" :range="multiArray">
<view style="padding-top: 6px;">{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view>
</picker>
</uni-forms-item>
第二部分:
import { onLoad, onPageScroll, onPullDownRefresh } from '@dcloudio/uni-app';
const multiArray = ref([[],[],[]]); //存放多列
const grouplist3 = ref([[],[],[]]); //存放多列会员分组所有数据到一个数组里面
const multiIndex = ref([0, 0, 0]); //存放多列
onLoad((options) => {
//获取会员分组-多列
uni.request({
url: 'https://xxxx.top/addons/shopro/user.user/getUserGroup2',
data: {
text: 'uni.request'
},
success: (res) => {
for(var i = 0;i<res.data.data.length;i++){
if(res.data.data[i].pid == 0){
multiArray.value[0].push(res.data.data[i].name)
grouplist3.value[0].push(res.data.data[i])
}
}
console.log('grouplist3',grouplist3.value)
console.log('multiArray',multiArray.value)
for(var i2 = 0;i2<res.data.data[0].xiaji.length;i2++){
multiArray.value[1].push(res.data.data[0].xiaji[i2].name)
}
for(var i3 = 0;i3<res.data.data[0].xiaji[0].xiaji.length;i3++){
multiArray.value[2].push(res.data.data[0].xiaji[0].xiaji[i3].name)
}
}
});
});
function bindMultiPickerColumnChange(e) { //会员分组-多列
multiIndex.value[e.detail.column] = e.detail.value
switch (e.detail.column) {
case 0: //拖动第一列
multiIndex.value[1] = 0 //拖动第一列,第二列回到1
multiIndex.value[2] = 0 //拖动第一列,第三列回到1
for(var i3=0;i3<grouplist3.value[0].length;i3++){ //遍历第一列
if(i3 == e.detail.value){ //匹配到选中的第一列的行数
uni.request({
url: 'https://xxxxxxxx.top/addons/shopro/user.user/getUserGroup2',
data: {
id: grouplist3.value[0][i3].id
},
success: (res) => {
multiArray.value[1] = []
for(var i = 0;i<res.data.data.length;i++){
multiArray.value[1].push(res.data.data[i].name)
}
multiArray.value[2] = []
for(var i2 = 0;i2<res.data.data[0].xiaji.length;i2++){
multiArray.value[2].push(res.data.data[0].xiaji[i2].name)
}
}
});
}
}
console.log('选择的会员分组id',grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id)
state.model.group_id = grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id
//multiIndex.value.splice(1, 1, 0)
//multiIndex.value.splice(2, 1, 0)
//multiIndex.value.splice(3, 1, 0)
break
case 1: //拖动第2列
multiIndex.value[2] = 0 //拖动第二列,第三列回到1
for(var i3=0;i3<grouplist3.value[0][multiIndex.value[0]].xiaji.length;i3++){//遍历第2列
if(i3 == e.detail.value){ //匹配到选中的第二列的行数
uni.request({
url: 'https://xxxxxxxx.top/addons/shopro/user.user/getUserGroup2',
data: {
id: grouplist3.value[0][multiIndex.value[0]].xiaji[i3].id
},
success: (res) => {
multiArray.value[2] = []
for(var i2 = 0;i2<res.data.data.length;i2++){
multiArray.value[2].push(res.data.data[i2].name)
}
}
});
}
}
console.log('选择的会员分组id',grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id)
state.model.group_id = grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id
//multiIndex.value.splice(2, 1, 0)
break
case 2: //拖动第3列
console.log('选择的会员分组id',grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id)
state.model.group_id = grouplist3.value[0][multiIndex.value[0]].xiaji[multiIndex.value[1]].xiaji[multiIndex.value[2]].id
/*说明:
1、grouplist3.value[0]=获取的所有的会员分组信息
2、multiIndex.value[0]=获取选择第一列的第几行
3、multiIndex.value[1]=获取选择第二列的第几行
4、multiIndex.value[2]=获取选择第三列的第几行
*/
break
}
//this.$forceUpdate()
}后端部分:
//获取会员分组
public function getUserGroup2(){
$params = $this->request->only(['id']);
if(empty($params)){
$a1 = Db::query("select id,pid,name from fa_user_group where pid = 0");
foreach ($a1 as $k1 => $v1){
$a2 = Db::query("select id,pid,name from fa_user_group where pid = ".$v1["id"]);
$a1[$k1]['xiaji'] = $a2;
foreach ($a2 as $k2 => $v2){
$a3 = Db::query("select id,pid,name from fa_user_group where pid = ".$v2["id"]);
$a1[$k1]['xiaji'][$k2]['xiaji'] = $a3;
}
}
}else{
$a1 = Db::query("select id,pid,name from fa_user_group where pid = ".$params['id']);
foreach ($a1 as $k1 => $v1){
$a2 = Db::query("select id,pid,name from fa_user_group where pid = ".$v1["id"]);
$a1[$k1]['xiaji'] = $a2;
/*foreach ($a2 as $k2 => $v2){
$a3 = Db::query("select id,pid,name from fa_user_group where pid = ".$v2["id"]);
$a1[$k1]['xiaji'][$k2]['xiaji'] = $a3;
}*/
}
}
//print_r($a1);
$this->success('获取会员分组成功!', $a1);
}20、人物肖像的AI效果生成空白图像,是因为精易浏览器组件导致的,删除精易浏览器后,恢复正常
19、mysql语句中,获取当前时间戳方法:UNIX_TIMESTAMP(),now()是获取当前的日期时间
18、tp框架基本sql语句查询与链式查询
包含文件 use thinkDb; public function index3()
{
$result=Db::execute('insert into ceshi (name,paw)VALUE ("李四","234")');//添加数据
print_r($result);
$result=Db::execute('update ceshi set name="王五" where id=3');//修改数据
print_r($result);
$result=Db::query('delete from ceshi where id=3');//删除数据
$result=Db::query('select * from ceshi ');//查询数据
print_r($result);
$result=Db::query('show tables from tptest');//显示数据库列表
print_r($result);
$result=Db::query('truncate table ceshi');//清空表数据
print_r($result);
$result=Db::connect('db1')->query('select * from ceshi');//查询两个数据库数据需要配置
$result=Db::connect('db2')->query('select * from ceshi');//查询两个数据库数据需要配置
Db::table('ceshi')
->insert(['id'=>1,'name'=>'张三','paw'=>'123']);
Db::table('ceshi')
->where('id',1)
->update(['name'=>'李四']);
print_r( Db::table('ceshi')
->where('id',1)
->select());
Db::table('ceshi')
->where('id',1)
->delete();
}17、在线播放m3u8视频: https://m3u8play.com/、http://tool.liumingye.cn/m3u8/(第一个播放速度比较快)
用来测试的m3u8视频地址:https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8
1、页面加载后 通过id 添加点击事件,点击后进行页面跳转
window.onload = function() {
var element = document.getElementById('tzqyweixin');
if (element) {
element.addEventListener('click', function() {
window.location.href="https://work.weixin.qq.com/ca/cawcde996650db8f07?customer_channel=<?php echo $oid?>";
});
}2、php代码内,函数外的变量在函数内使用,只需要在变量使用前加上一句:global $con;
3、error_reporting=E_ALL & ~E_NOTICE//开启报错,error_reporting(0)//禁止报错
4、mysqli_connect连接很慢,要1秒多时间,将localhost改成127.0.0.1,速度提升到0.02秒
5、php获取变量的类型函数:gettype()
6、搭建测算系统:后台打开报错:Setting 'ADMIN' is not found,原因很简单,数据库连接信息填错了,仔细检查一下
7、js获取所有input元素,添加点击事件和移开事件
var inp = document.querySelector('input');
var bodyHeight = document.body.offsetHeight;
inp.onclick = function(ev) {
document.querySelector('body').style.height = '99999px';
inp.style.position = 'static';
setTimeout(function() {
document.body.scrollTop = document.documentElement.scrollTop = inp.getBoundingClientRect().top + pageYOffset - 5;
}, 50);
window.addEventListener('touchmove', fn, false);
}
inp.onblur = function() {
document.querySelector('body').style.height = "auto"
document.querySelector('body').removeAttribute('style')
window.removeEventListener('touchmove', fn, false)
}8、页面自动刷新:<meta http-equiv="refresh" content="5">
9、js判断数据类型 console.log(typeof res);
10、js接收json格式的字符串,并且转换成json格式:
var result; result = JSON.parse(res);
11、php实现页面跳转:header("Location:'http://www.0736sx.com'");
12、php的$_SESSION[$baidu],session值的名可以是变量,但是名一定要以英文字母开头。看下面的代码,第一次打开页面,$_SESSION[$baidu]值为空,执行一次ajax,重复刷新页面将不会执行ajax
<?php
session_start();
$oid = $_REQUEST['oid'];
$baidu = 'baidu'.$oid;
?>
<script>
$(function(){
var baidu_notify = '<?php echo $_SESSION[$baidu]?>';
if(baidu_notify == ''){
$.ajax({
url:"http://xxx.xxx.com/APIDemo.php",
//dataType:"json", //返回格式为json
//async:true,//请求是否异步,默认为异步,这也是ajax重要特性
//data:{"bd_vid":"<{$bd_vid}>"}, //参数值
type:"GET", //请求方式
success:function(e){
console.log("success");
},
error:function(e){
console.log("hits,sorry");
}
});
}
});
</script>
<?php
$_SESSION[$baidu] = 'is_baidu_notify'; //第一次打开页面,回传给百度,重新刷新将不会回传给百度
?>11、js计算2个日期之间的年数
console.log('1987-2-15','2024-9-1')
//计算2个日期之间的年数
function getDaysDiff(date1, date2) {
const date1Obj = new Date(date1);
const date2Obj = new Date(date2);
const diff = Math.abs(date1Obj.getTime() - date2Obj.getTime());
const diffYears = Math.floor(diff / (1000 * 60 * 60 * 24 * 365));
return diffYears;
}12、css显示换行的代码:white-space: pre-wrap;
13、uniapp,付款时弹出的面板没有小数点,将type = number 设置为 digit 即可
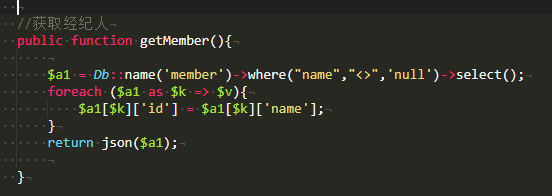
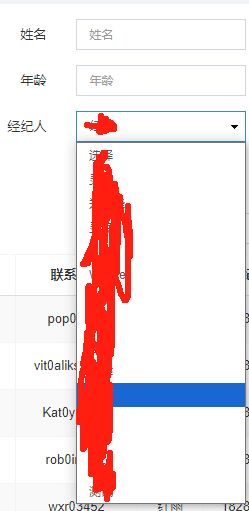
14、fastadmin表单查询时,searchList 通过 $.getJSON('models/index/getMember') 方法获取数据表里面的数据,截图如下



15、textarea输入带有换行的内容,提交保存到数据库后,不显示换行,这个时候需要利用js,在提交之前先将textarea输入带有换行的内容处理一下后再提交
<form id="form1" name="form1" action="pinglun.php" method="post" onsubmit="return verify()">
<textarea id="pl_content" name="content" class="comment_desc"></textarea>
<input type="hidden" name="uid" value="<?php echo $_SESSION['uid']?>">
<input type="hidden" name="mid" value="<?php echo $id?>">
<input type="hidden" name="score" id="score1" value="">
<input type="submit" class="btn-comment" style="width: 150px;height: 35px" value="提交">
</form>
<script>
function verify() {
//回车转换行
var content=document.getElementById("pl_content").value;
content=content.replace('
','<br />');
document.getElementById("pl_content").value=content;
}
</script>16、js数组中去除重复元素:arr = Array.from(new Set(arr))//去除数组中重复的元素