shopro商城,订单列表页增加选择配送员下拉栏
最终效果:第一步:需要给订单列表的数据表fa_shopro_order新增一个字段:worker_id,同时需要新增一张配送员的数据表第二步:在订单列表页面把配送员的信息关联调用出来1、在订单列表的模型页面 /application/admin/model/shopro/order/Order.php 加上,通过订单列表的worker_id把配送员数据表对应的id记录联调出来2、再去
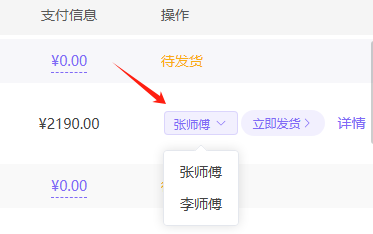
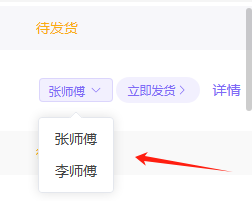
最终效果:

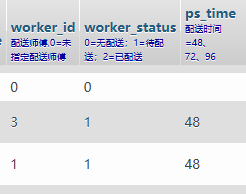
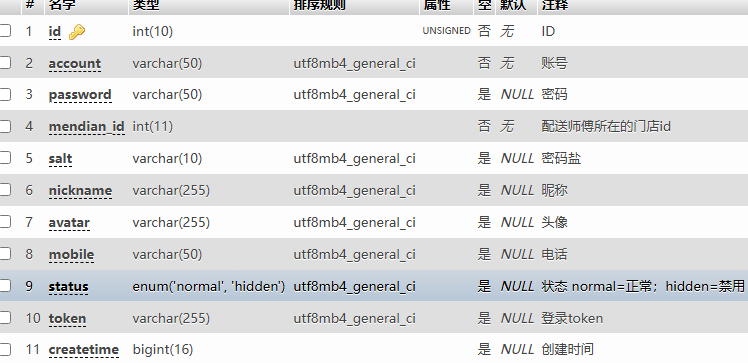
第一步:需要给订单列表的数据表fa_shopro_order新增一个字段:worker_id,同时需要新增一张配送员的数据表


第二步:在订单列表页面把配送员的信息关联调用出来
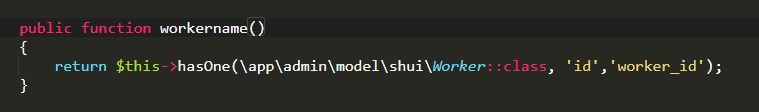
1、在订单列表的模型页面 /application/admin/model/shopro/order/Order.php 加上,通过订单列表的worker_id把配送员数据表对应的id记录联调出来

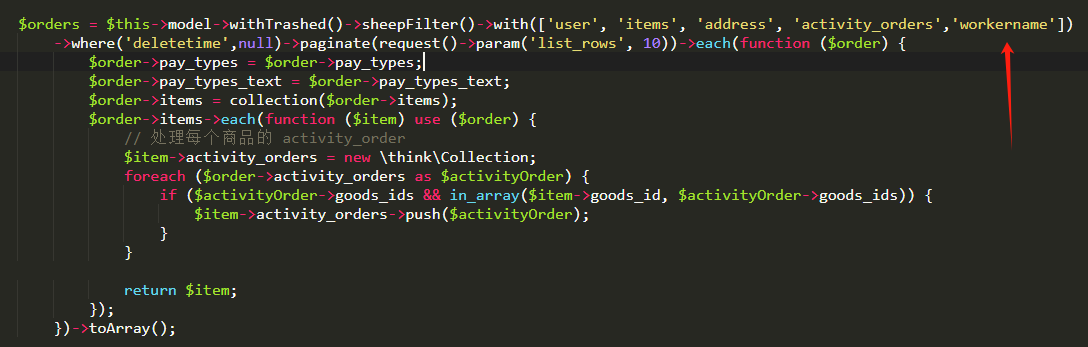
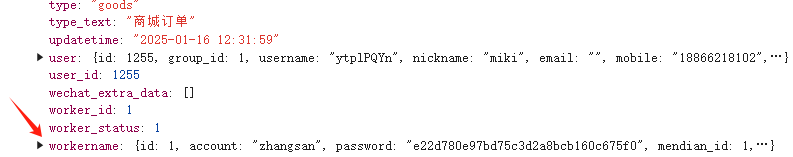
2、再去order的控制器页面 /application/admin/controller/shopro/order/Order.php ,把workername写进去,这样每个订单的配送员信息就联调出来了


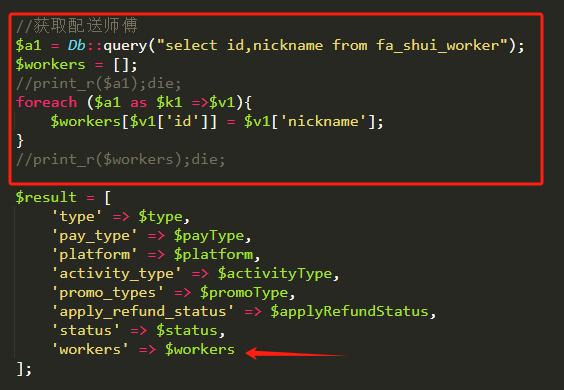
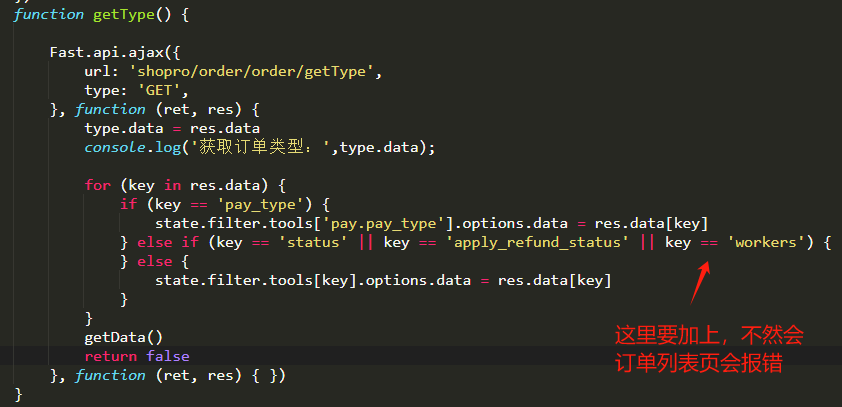
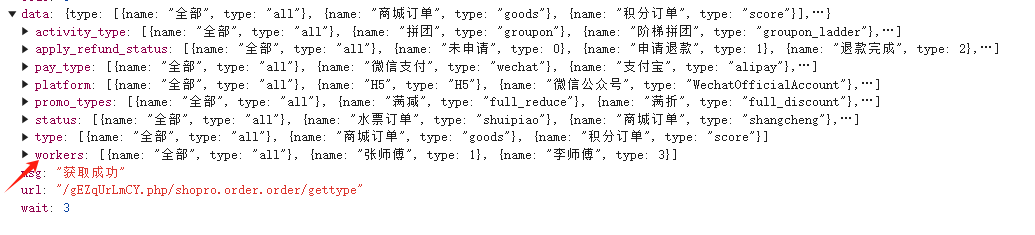
第三步:把配送员的所有信息调用出来,用来在下拉列表页展示,我直接在getType方法里面增加的





第四步:每个订单的配送员数据有了,所有配送员数据也有了,就在前端展示出来。完整前端代码
1、前端模版页面:/application/admin/view/shopro/order/order/index.html
<!--选择修改配送师傅-->
<el-dropdown popper-class="goods-dropdown" @command="onCommand">
<el-button link>
<el-tag v-if="props.row.workername != null">
{{ props.row.workername.nickname }}
<el-icon>
<arrow-down />
</el-icon>
</el-tag>
<el-tag style="color:#f00;" v-else-if="props.row.workername == null && props.row.hxcode > 0">
请选择
<el-icon>
<arrow-down />
</el-icon>
</el-tag>
</el-button>
<template #dropdown>
<el-dropdown-menu>
<template v-for="item in type.data.workers">
<el-dropdown-item v-if="item.type!='all'" :command="{
id: props.row.id,
type: item.type,
}">
<span>
{{item.name}}
</span>
</el-dropdown-item>
</template>
</el-dropdown-menu>
</template>
</el-dropdown>
<!--选择修改配送师傅-->2、后端js部分:/public/assets/js/backend/shopro/order/order.js
function onCommand(item) {
Fast.api.ajax({
url: `shopro/order/order/editWorker/id/${item.id}`,
type: 'POST',
data: {
worker_id: item.type
}
}, function (ret, res) {
getData()
}, function (ret, res) { })
}新增了onCommand方法后,在return里面也加上去


3、php部分,在order控制器里面 /application/admin/controller/shopro/order/Order.php 新增一个 editWorker 方法,用来保存选择的配送员id
//选择修改订单的配送师傅
public function editWorker (){
$order_id = $this->request->param('id');
$worker_id = $this->request->param('worker_id');
$a1 = Db::query("update fa_shopro_order set worker_id=".$worker_id." where id=".$order_id);
$this->success('更新成功', null);
}第四步:到此就算弄好了,当然前端用户界面下单的时候,选择配送员那就是另外的事了,这里只讲后端如何加上配送员的选择功能,好了,完毕!