js 下载多张图片代码,并完美解决跨域的问题
先上js下载多张图片代码<!DOCTYPEhtml><html><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"conte
先上js下载多张图片代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击下载多个图片</button>
<script>
const srcList = [
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg',
]
// 获取button标签
const bt = document.querySelector('button')
// 给button添加点击事件
bt.addEventListener('click',downloadMany(srcList))
//下载多个
function downloadMany(srcList){
return function() {
srcList.forEach((url,index)=>{
//循环调用download函数下载
download(url,index+'png')
})
}
}
//下载函数
function download(url,fileName){
//图片的地址
fetch(url)
// 获取 blob 对象
.then(res=>res.blob())
.then(blob=>{
// 创建a标签
var link = document.createElement('a');
// 设置a标签为不可见
link.style.display = 'none';
// 将a标签添加到body
document.body.appendChild(link);
// 生成Blob URL并设置给a标签的href属性
var url = window.URL.createObjectURL(blob);
link.href = url;
// 设置a标签的download
link.download = fileName;
// 模拟点击事件进行下载
link.click();
//下载完成后清理URL对象和a标签
window.URL.revokeObjectURL(url);
document.body.removeChild(link);
})
}
</script>
</body>
</html>你把上面的图片换成自己的图片批量下载时会遇到跨域问题导致无法下载,这个时候,你需要进宝塔去设置了
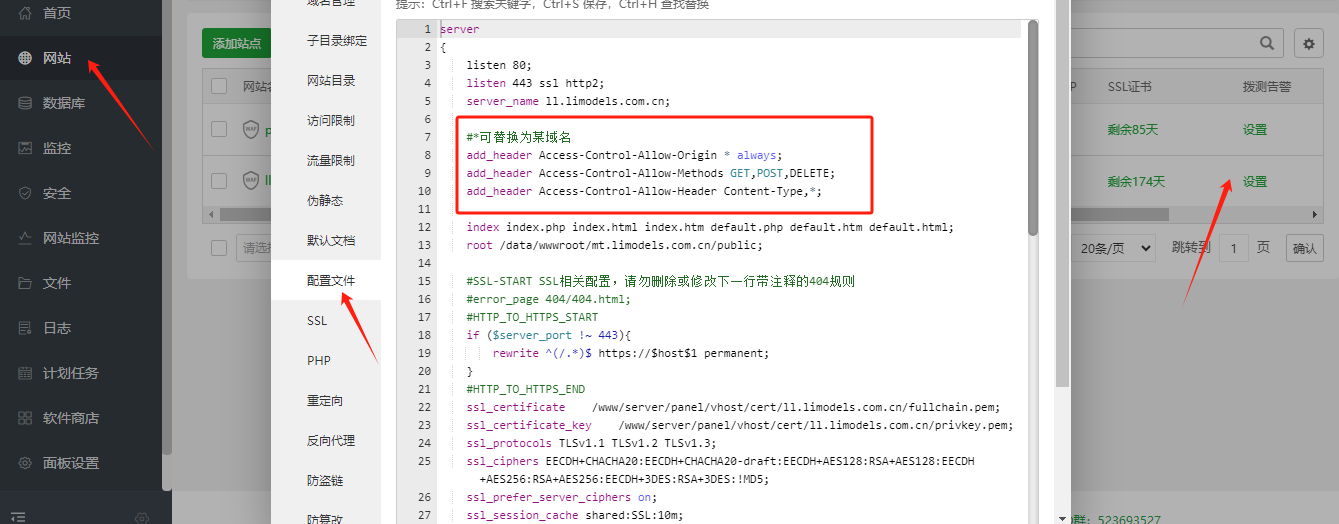
进到宝塔的站点管理页面,找到需要下载图片的域名站点,点击设置后,点击配置文件,加上下面四行代码:
#*可替换为某域名
add_header Access-Control-Allow-Origin * always;
add_header Access-Control-Allow-Methods GET,POST,DELETE;
add_header Access-Control-Allow-Header Content-Type,*;

加上后,再去点击下载,你会发现,可以下载了